Streamlining Payments: Remote pay options for Terminals and Mobile Devices with 95% NPS
We developed first remote payment solution in the market of Kazakhstan. Over 50% of partners use this service, processing 5 million payments monthly now. GMV grew by 9% in Q2 2022 and NPS reached 95%, reflecting high customer satisfaction.
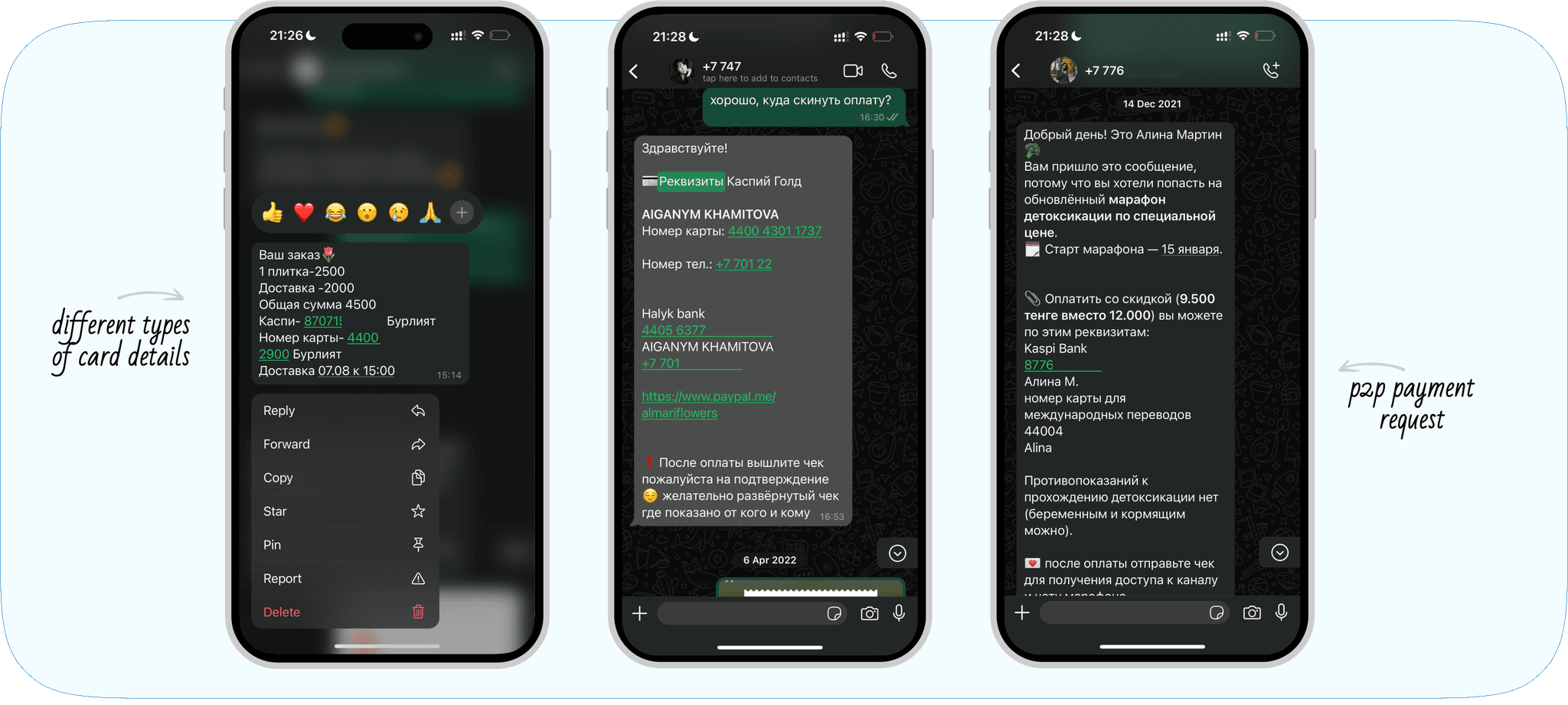
↓ problem:
Online-only sellers previously had to ask customers to pay via physical bank card numbers (for transfers) or QR code photos for manual payments. Adding payments to websites was complicated due to a lack of options in the market.

↓ task:
Develop a simple, remote payment solution that can be integrated on a website or sent directly to customers during an online sale (via WhatsApp, Instagram, or any app) for both B2C and B2B segment.
↓ goals & success metrics:
• Improve the Customer Experience by getting high adoption rate and NPS
• Drive Business Growth (Boost gross merchandise volume (GMV), and grow ad revenue for more than 3% in the first year)
↓ market research:
Once we clearly identified the problem, using the Jobs to Be Done (JTBD) framework, I divided the main job into specific contexts:
✦ "I want to complete payment transactions remotely without extra steps or setup, especially when my prices are fixed."
✦"I want a simple, reliable way to accept payments remotely, even when the amount varies."
After, I found that 7 out of 8 payment apps used similar features but executed them differently. Some embedded a fixed amount in the payment link, while others offered this only within specific apps. I decided to test the open-ended solution first, gathering client feedback to refine it.

↓ solution:
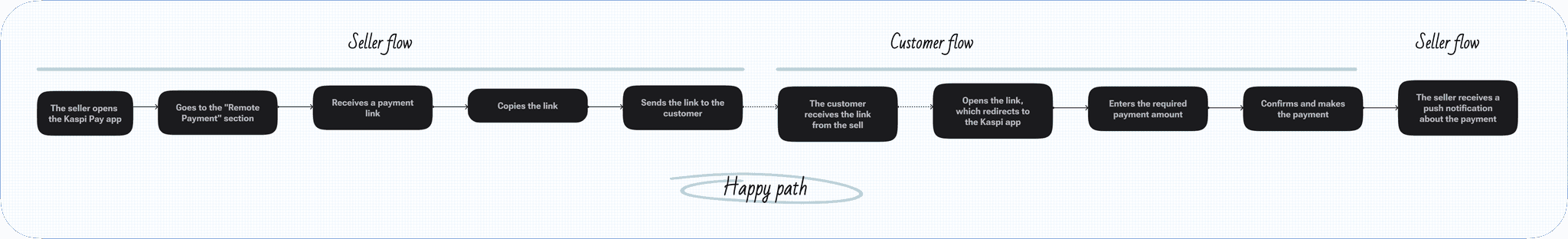
After conducting market research, I typically create a user flow to structure everything and discuss it with the team

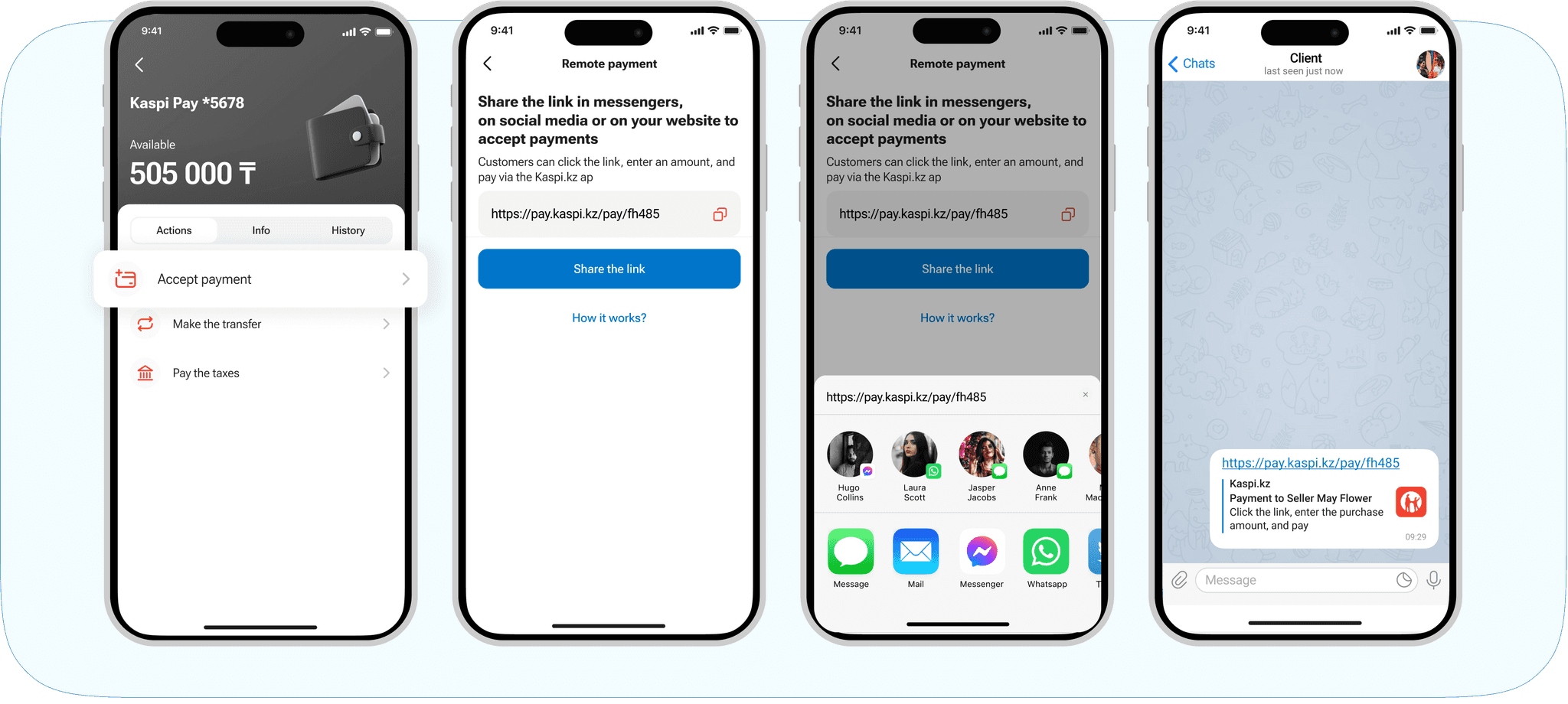
Next, I move on to the most exciting part — the wireframes:

Link generation for the seller
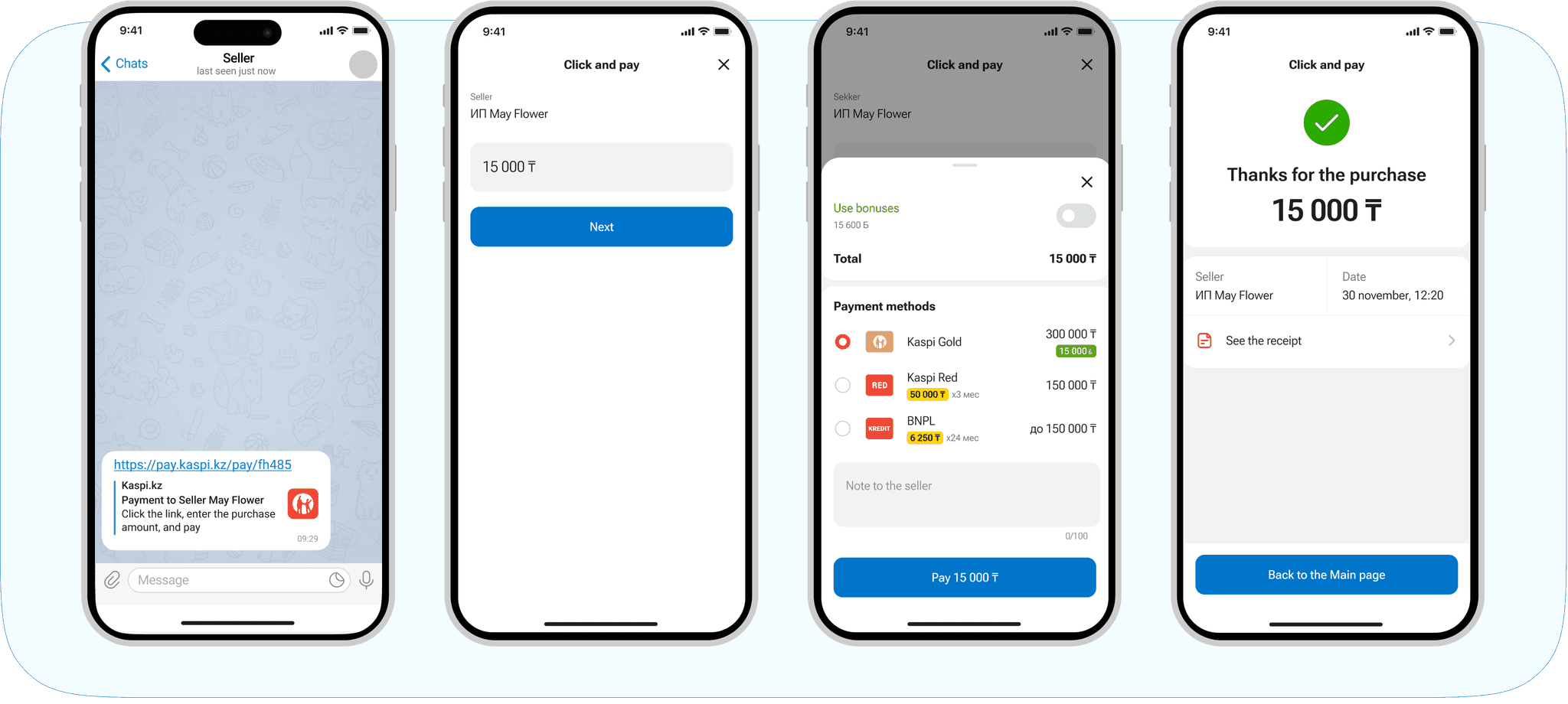
Payment by user

Link generation for the seller
Payment by buyer
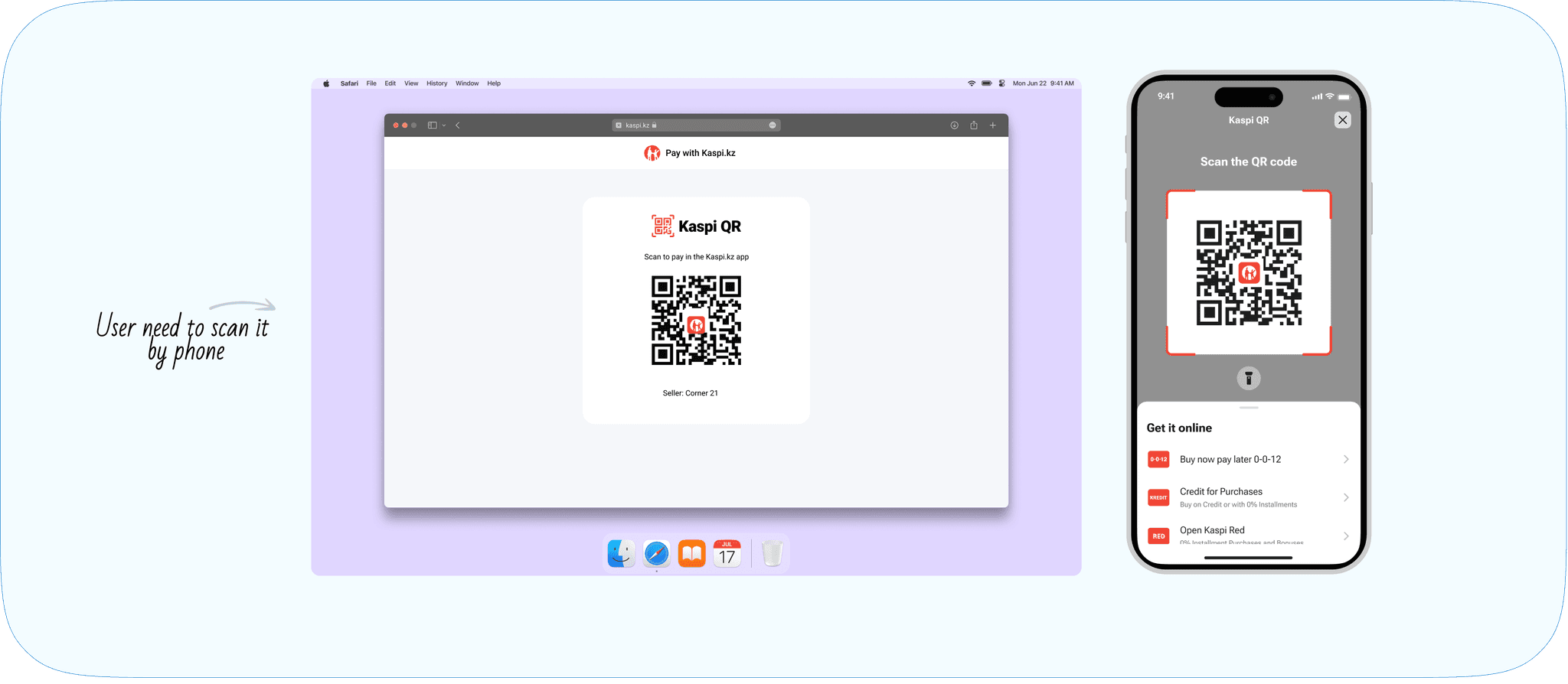
For the desktop version, we created a QR code that appears when users click the link. Since Kaspi.kz positions itself as a mobile-first platform, it was essential for us to align with this approach in all design decisions

↓usability testing:
I conducted usability testing with two key segments: customers and partners. All respondents successfully completed the tasks on the first try.
Next, we expanded testing to a cohort of 1,000 partners. We actively followed up with them through calls, collaborating with the PM and UXR teams to gather detailed feedback. Once we were confident that the solution worked as intended, we rolled it out to all users.

↓results
Let's remember our goals
1. Customer Satisfaction
Result: Achieved a high NPS of 95%, reflecting strong customer satisfaction—an especially important metric for us at Kaspi.
2. Adoption by Sellers
Result: Over 50% of partners now use the service, with more than 5 million remote payments processed each month.
3. Business Growth
Result: GMV grew by 5%, showing measurable business impact and reinforcing the added value of remote payments

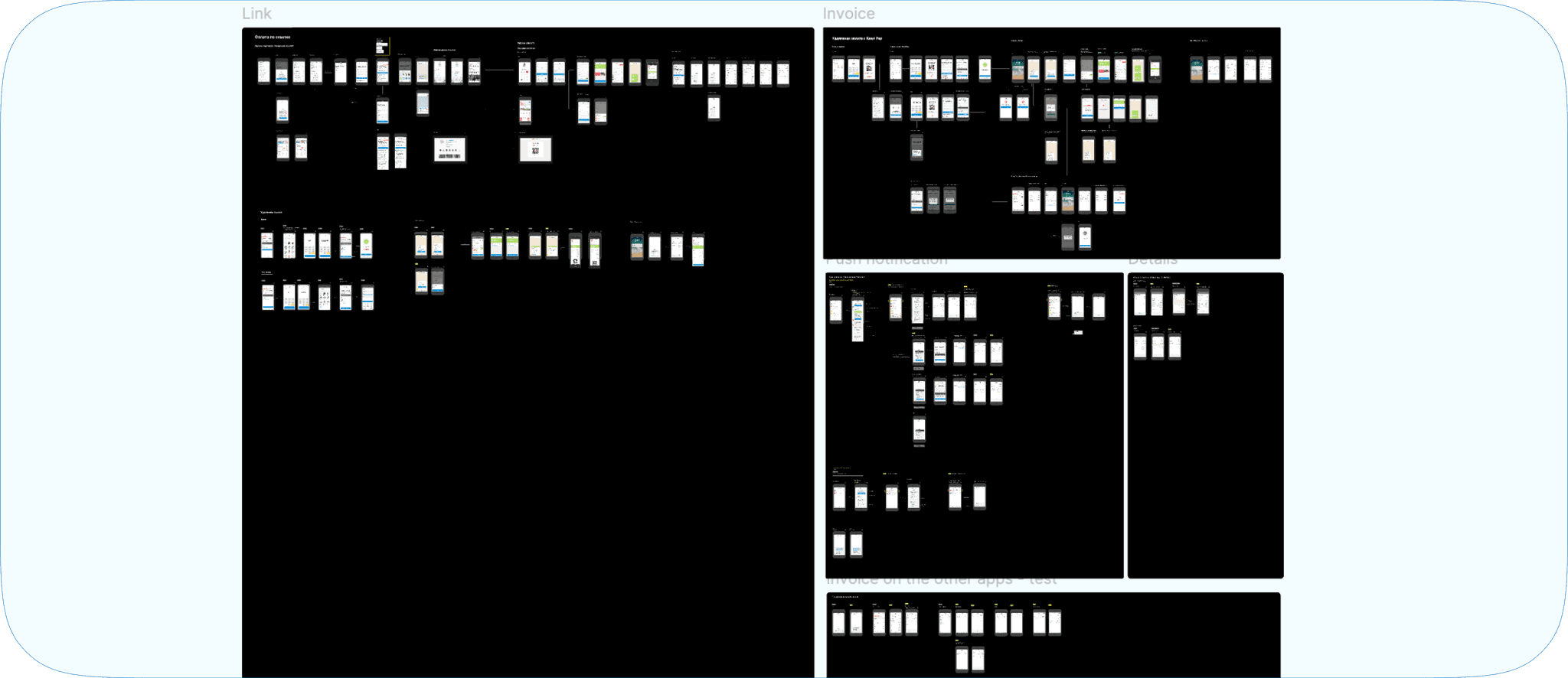
I designed over 100 screens, covering a wide range of corner cases and every possible scenario. Since this was a new service, I worked closely with QA testers and the PM to make sure all cases were covered.
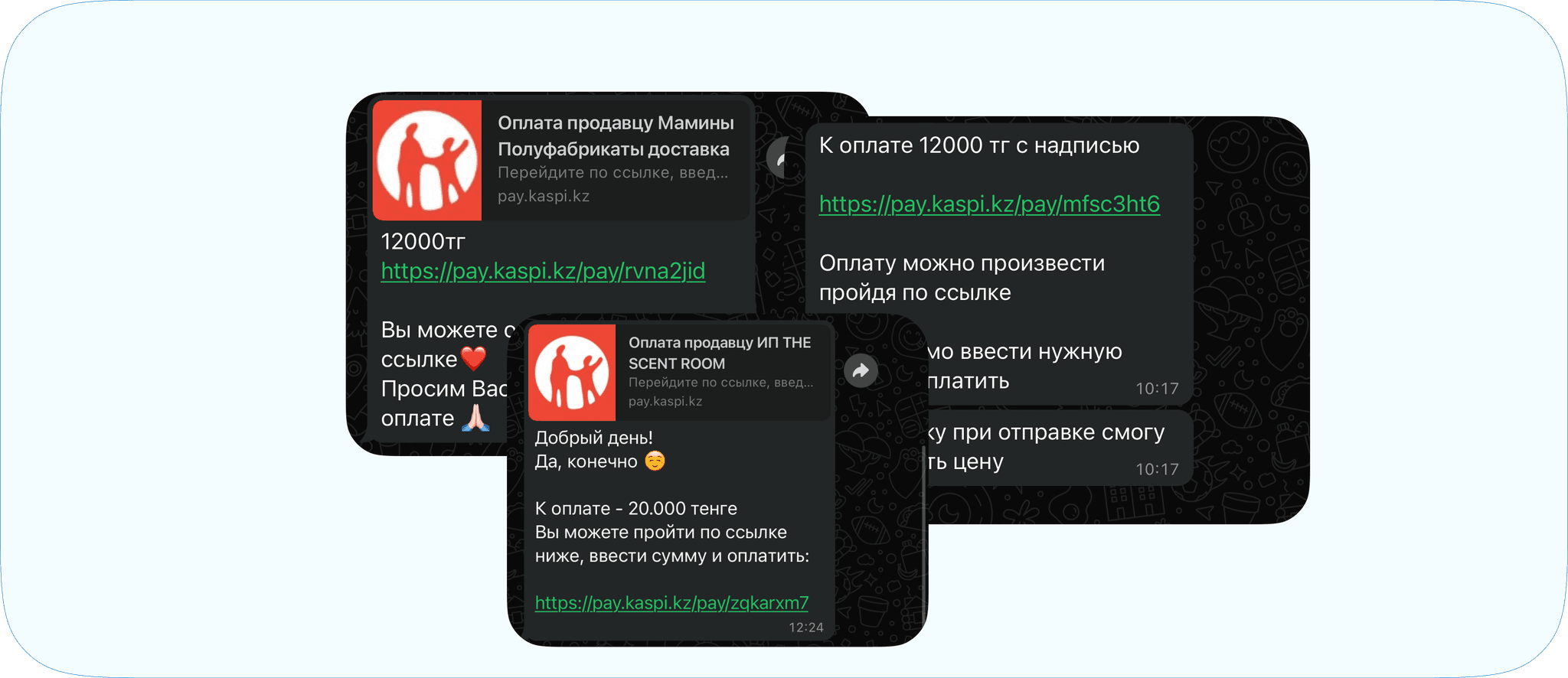
*Romantic Pause*
As a customer myself, I frequently receive payment links from sellers. For instance, every month when I buy supplies for home or, more recently, a guide, I enjoy using the solutions I’ve designed. It’s always rewarding to experience my own work from the user’s perspective! 🥰

Ab